WordPress Gutenberg 16.0 released on June 14, 2023. This update provides a preview of the features that will be included in the upcoming version 6.3 of core WordPress. In this new iteration of WordPress, we get to see plenty of new features to the Site Editor, fine-tuned dimension controls, and a few more touches to improve the user experience.
Let’s explore the new features in detail
Page Management to Site Editor
With the new WordPress Gutenberg 16.0 update, you can now create new pages directly within the Site Editor itself, and you can also see important details about the pages in a sidebar. This means you have everything you need to build a website in one place, which saves time and makes it easier to see how the final website will look.
Before this update, one of the challenges of editing page content in the Site Editor was not knowing exactly what you were editing. This version makes it easy by allowing you to focus specifically on one particular thing, i.e., either the content of the page or the template of the page. This way, you can have a clearer understanding of what you’re working on and make the necessary changes accordingly.
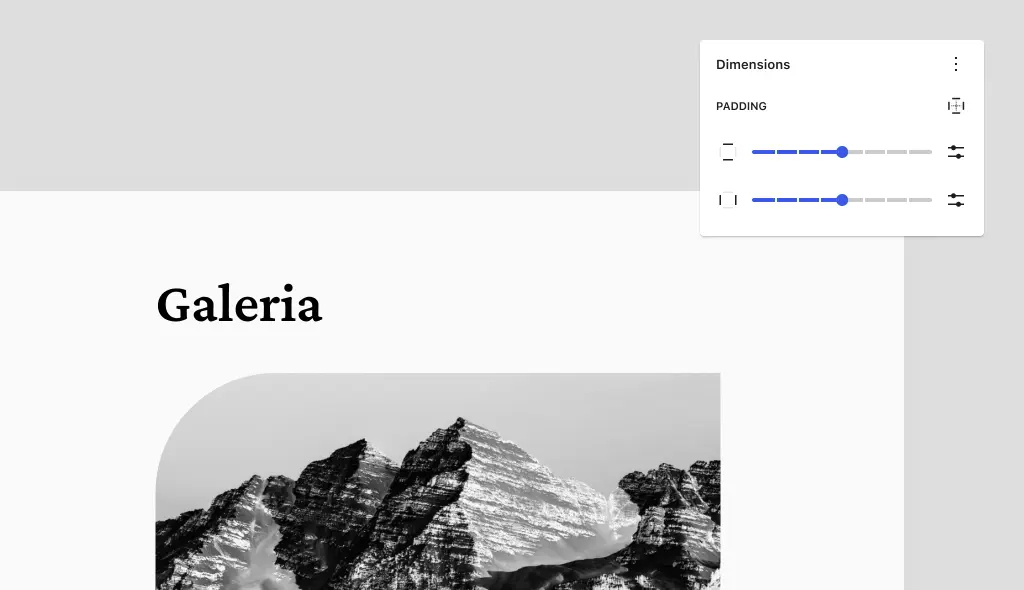
Redefined Dimension Controls and Spacing for Post Template
Users now have the ability to control the spacing and layout between the posts themselves using the Post Template block. This means you can adjust the amount of space between posts, customize the overall layout, and potentially improve the visual presentation of your website. Without using additional CSS.

Dimension controls redesigned to provide the user’s optimized user experience and condense the unlinked controls. This makes it easy to apply margin and padding while taking up less space in the block setting sidebar.
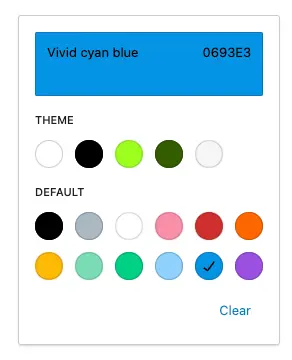
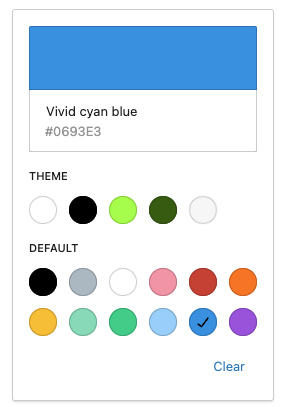
Improved Color Palette Readability


The color palette component has undergone a makeover, ensuring a more harmonious reading experience. The name and value no longer clash with the swatch!
Improvements to Editor List View


When you drag another block over this collapsed block and drop it, the expected behavior is to add the dropped block to the end of the collapsed block’s inner blocks.
To illustrate this, imagine a list view with several blocks arranged vertically. One of the blocks is collapsed, and you have another block that you want to move within the list. If you drag this block over the collapsed block and release it, the dropped block will be placed at the end of the inner blocks within the collapsed block, rather than being inserted at the beginning.


If you’re moving a block in a list and you drag it over a collapsed block, it will be placed at the bottom of that collapsed block’s contents instead of being placed at the top. This ensures that the order of blocks is maintained and the dropped block becomes part of the inner blocks within the container block.
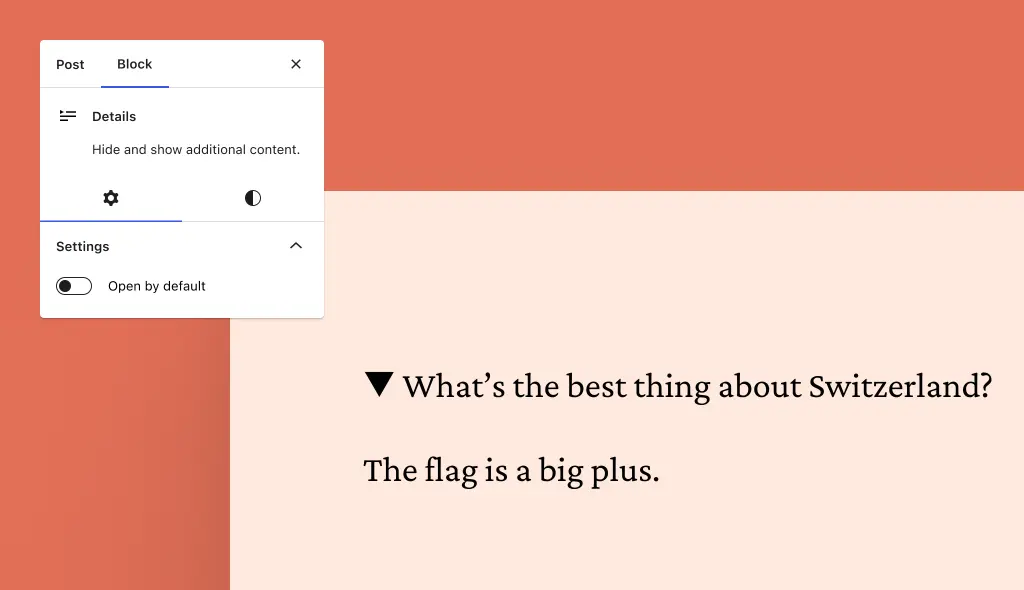
Stabilized Details Block

The details block is a feature that has been worked upon since WordPress Gutenberg 15.6. This block is completely stabilized (all the pestering bugs have been resolved). This uses <details> and <summary> HTML elements to hide the content until the reader is ready to view it. There is an option ‘open by default’ which displays the content without the user clicking on the details block.
Parting Notes
For a detailed list of all the enhancements and bug fixes, please refer to the full change log available here.
Discover all the upcoming and recent Gutenberg updates.
As always, stay tuned for more interesting news, articles, resources, etc., and subscribe to WPWhiteBoard to get the latest updates and more!