It’s here! WordPress Gutenberg 14.9 with 19 enhancements and 26 bug fixes. This update wouldn’t have been possible without an amazing team of 44 contributors, including five first timers.
The previous version Gutenberg 14.8 introduced us to a new and reorganized Site editor interface, style book, ability to add custom CSS for your site, navigation block improvements. Read about previous improvements in detail here.
Excited to know what Gutenberg 14.9 has brought for us? Let’s quickly explore its features and functionalities:
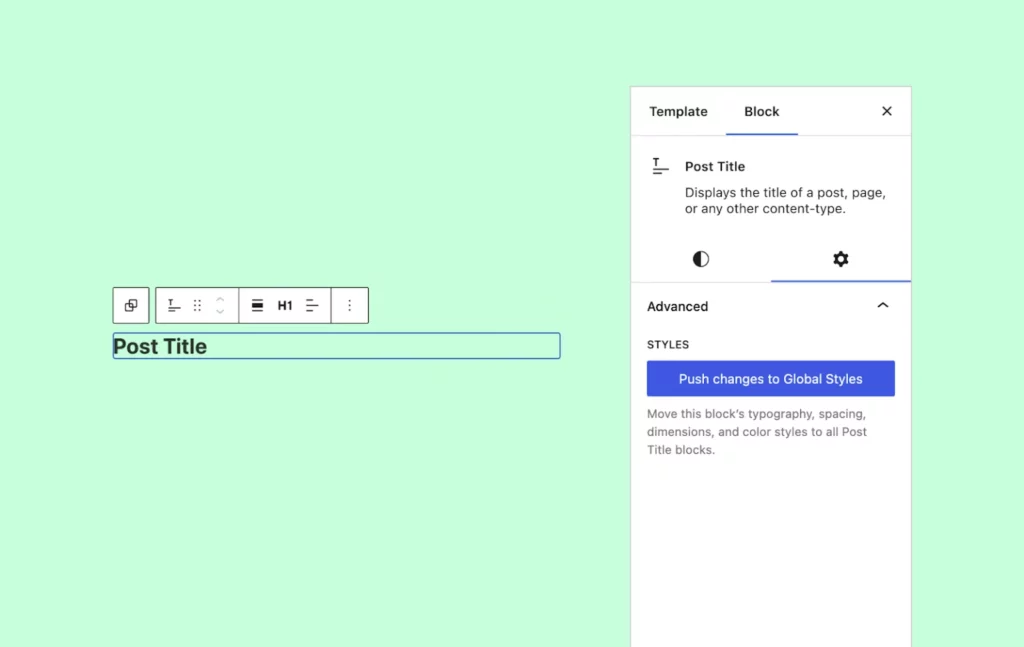
Gutenberg 14.9 Brings Push Block Changes to Global Styles
Gutenberg 14.9 introduces a new button, “Push changes to Global Styles” under the Advanced panel for individual blocks in WordPress. When the user makes the changes and clicks on the “Global Styles” button, the changes are reflected on global level. This feature makes it much easier to keep a consistent design without the need to edit individual templates.

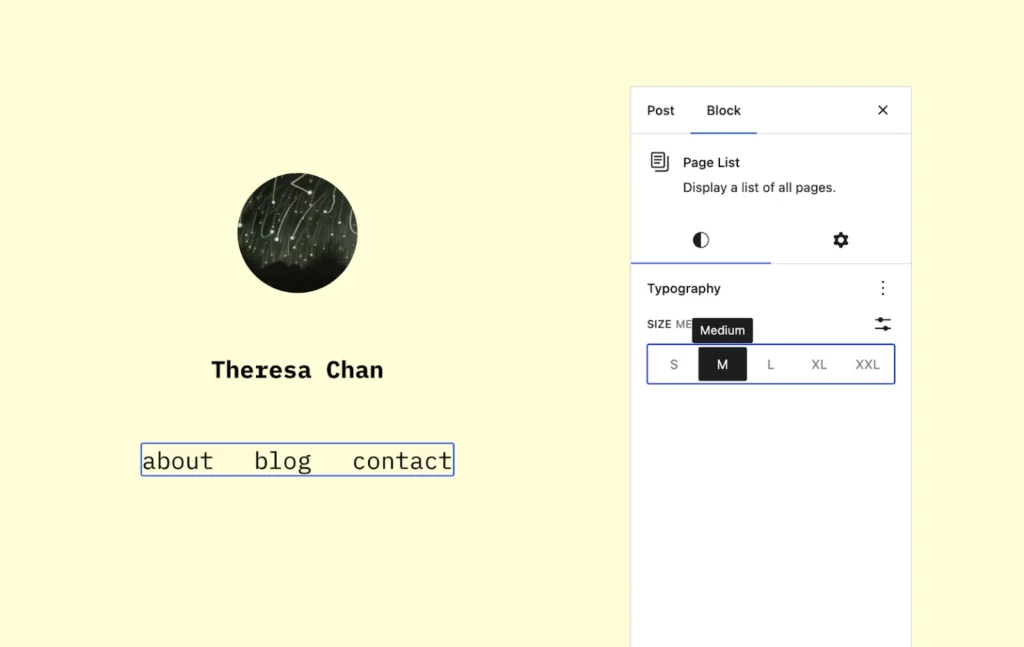
Typography Support for Page List Block
The page list block is now more flexible. The block now supports most of the typography options that are available in paragraph block. These added options now enable you to change the font family, font size, appearance, line height, decoration, letter case, and much more. This modification is part of a larger effort to provide a consistent set of design options across all core blocks.

Import Sidebar Widgets to Template Parts
Importing sidebar widgets to template parts is one click away after this version. Users can now import widgets from a previously registered dynamic sidebar when inserting a new template part into a template in the Site Editor. This transition tool helps users move from classic theme setups to blocks without losing the work that they have put into their sites.
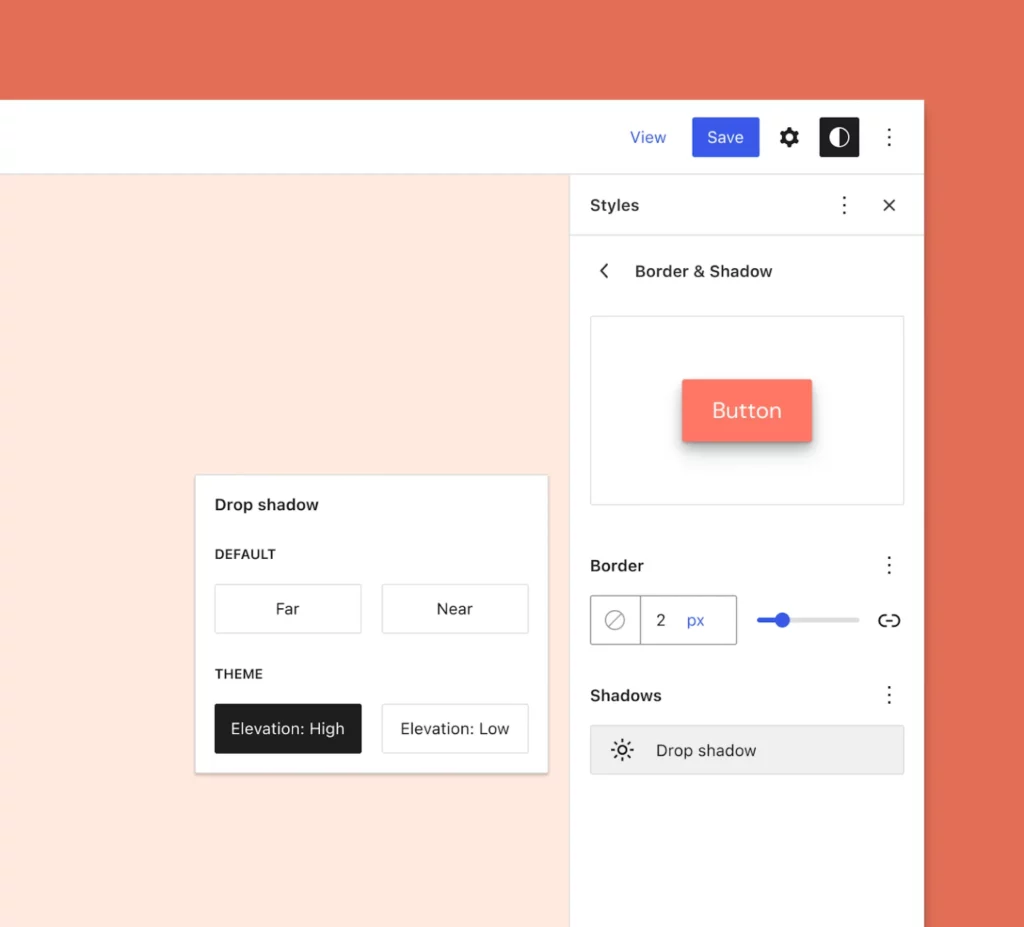
Theme.json Support: Shadow Presets and Minimum Fluid Font Size
Custom presets can be created by WordPress theme authors for new box-shadow feature. This feature is still under development. Here is a screenshot to give you a sneak peak of what it might look like.

Theme authors who use the built-in fluid typography system in theme.json can now set a minimum font size via settings.typography.fluid.minFontSize . The minimum font size is set to 14 px which was not ideal for all designs. This feature gives developers more control over how fluid typography is handled.
Parting Notes
These enhancements will make it easier for users to create and customize their content, and will likely result in a better overall experience for both content creators and site visitors. Overall, Gutenberg 14.9 takes us one step closer to maintaining uniformity of design across all blocks, and we can look forward to even more exciting updates in the future for WordPress.
If you want to know what happened in the world of Gutenberg in the year 2022 – WordPress Gutenberg Block Editor – Yearly Roundup 2022.
Read in-depth information about the Gutenberg version 14.9 here.
As always stay tuned and for more interesting news, articles, resources, etc. and subscribe to WPWhiteBoard to get the latest updates and more!