Ahoy! People of WordPress. Gutenberg 15.6 released on 19 April, 2023. This version comes packed with important enhancements and plenty of bug fixes. 112 pull requests closed in git, authored by 45 contributors. Kudos 🍻 to them once again once again and the whole community for constantly improving the block editor.
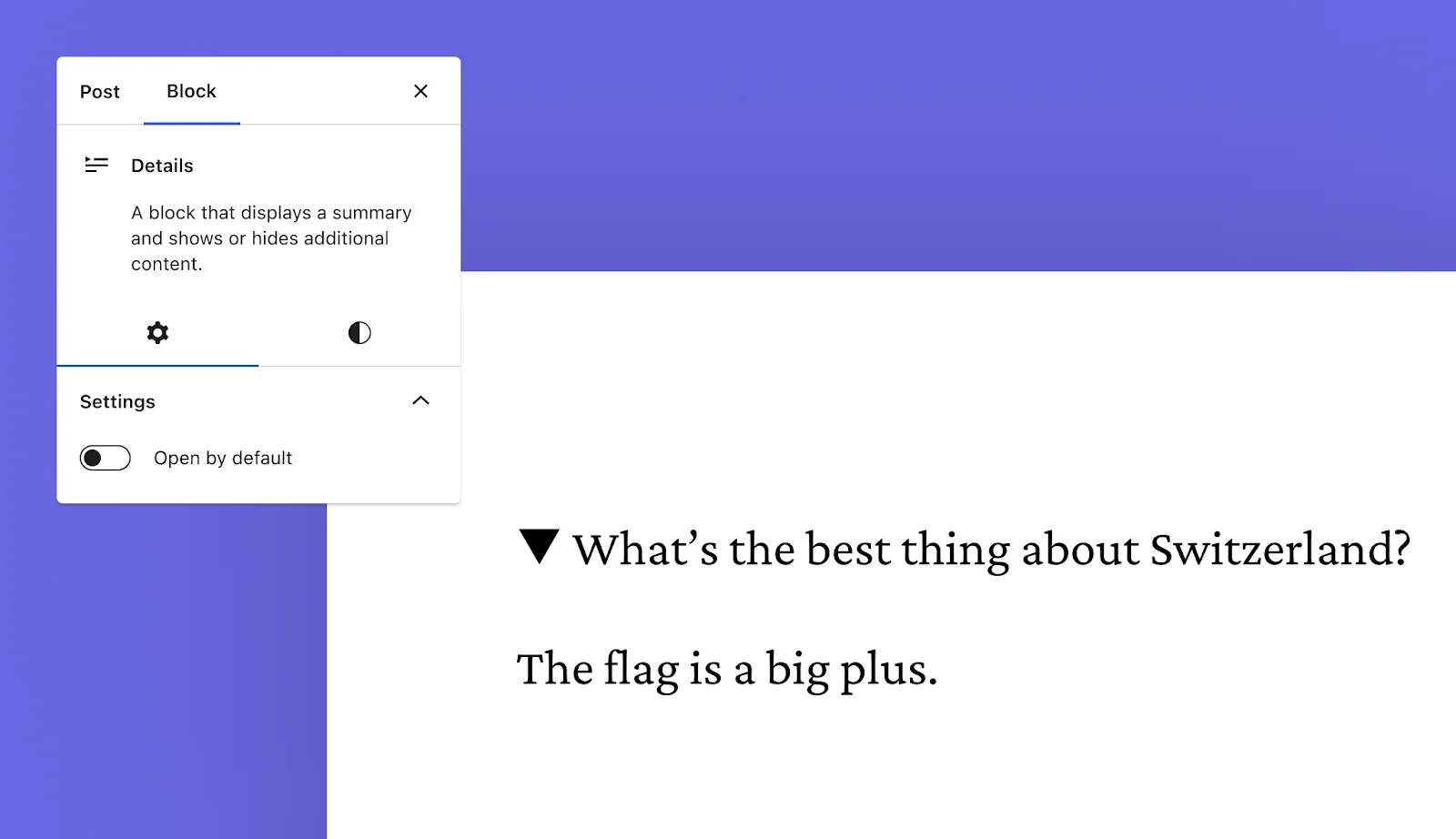
Details block

I was building a web-page last week, and I had to add lines of code to show or hide additional content. Introduction of this block will save a lot of time for someone like me who is just starting with programming language.
This feature has various use cases, and any kind of website can utilize it. Few use cases: In streaming platforms to hide spoiler content in episode details, in podcasts to hide the transcripts, in education websites to show the detailed descriptions in a course content page. The hidden content opens when the user clicks the arrow.
Currently this feature is experimental, but it will soon be added to the core with more styles and variations. To try this, Install or Update your Gutenberg plugin. Visit Gutenberg → Experiments in the WordPress admin panel and enable the Details block option.
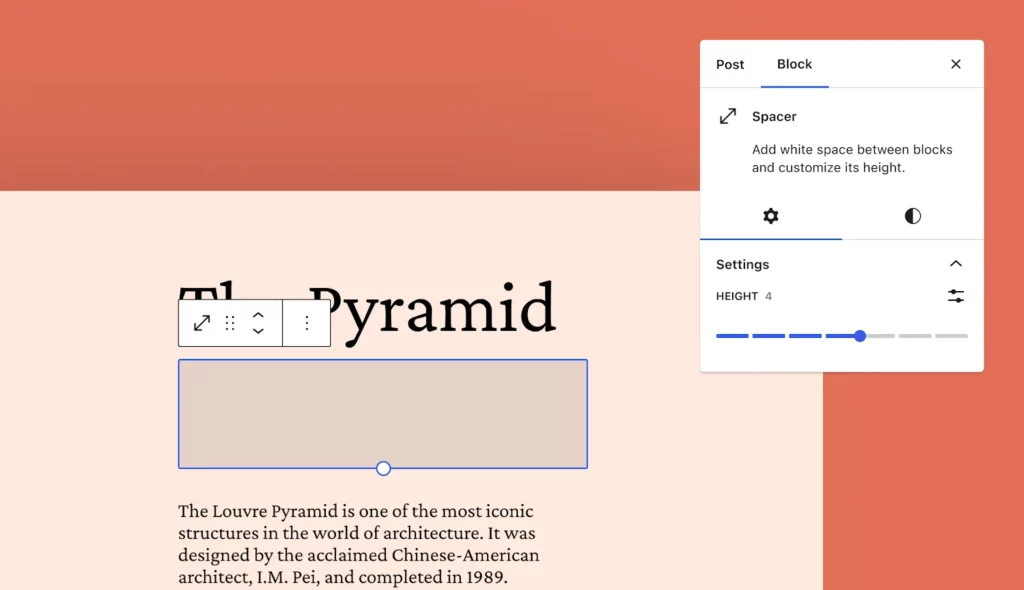
Spacer block presets

Spacer presets was added to Dimension controls in WordPress 6.1 to apply spaces in a page/post and provide a simplified user experience. In previous versions, we can add required spacer height in pixels (numbers). This version allows you to adjust height both ways i.e. using presets that comes with a simple slider or by adding spacer height in pixels.
Gutenberg 15.6 gives theme developers flexibility to apply spacing uniformly in a site, enabling fluid spacer blocks. You can also add spacers from them.json using clamp() for better user experience. Learn more about creating intrinsic designs and themes with WordPress here.
Style variations in site editor
Theme style variations are now accessible from the Site Editor. You can now access them with templates, template parts, and navigation menu. This change makes it easier to access style variations and pick the right one. Also, increasing the accessibility to style controls like typography and color.
Other highlights
Added border support to cover block – How about unleashing a ton of fresh design ideas to your post/page covers? This feature brings all the flexibility. This was a much-requested enhancement by theme developers, which reduces the need for custom block styling.
Linking Block Type Panel in Global Styles Selection – A new function (skipFocus) has been added to preserve the focus on the selected block when navigating to its respective block type panel, without disrupting the writing flow. This new option could be helpful in situations where navigation to other screens in outside components is required.
Fixed padding and margin for text block – The padding and margin visualizers could be confusing/incorrect in previous versions of Gutenberg. Now the visualizer shows the padding and margin changes with better precision.
Parting Notes
For a detailed list of all the enhancements and bug fixes, please refer to the full change log available here.
Discover all the upcoming and recent Gutenberg updates.