As we are stepping deeper into the digital realm, including that of UI and UX in WordPress, our interaction with technology increases day by day. Gestures, words, actions, etc. are forming up as a new technology element that makes the feelings and emotion fit-like-a-glove. And, as the world around us passes, these elements keep evolving to much higher levels.
So, how we as humans are evolving with ever-evolving technology? How is technology making our lifestyle?
The answer to the above questions is – Interaction!
The way we communicate and interact with technology is what makes both of us evolve. For any impediment, we design stuff. We design to make it better, to enhance it to the next level, and to make a change!
And designers, they need to see to it that these technologies reflect the biases of the human culture. As these technologies become more persuasive, designers must wrestle with the questions/challenges, and find creative solutions to them. Making our digital lives more humane!
Global Accessibility & Global Usability
A design is useful if it’s accessible to the masses anywhere and at any given time. If a designer builds an idea, without making it accessible to diverse users, according to Design rule 101, they’re doing their job wrong.
Be it any type of user base, a design must solve everyone’s problems. At the core, a design in WordPress should appeal to the visitors with its aesthetics, most importantly, provide a joyful and intuitive UI and UX. This is where the Usability & Accessibility factor comes into play.
Accessibility
Accessibility is all about people. It is “designing to meet the needs” of people with disabilities. So, if diverse people are using a technology that directly translates into greater accessibility.
Usability
According to Neilsen Norman Group, Usability is a quality attribute that assesses how easy user interfaces are to use.
From a user’s perspective, Usability is either “this is not worth my time” or “this works”. The concept behind it is, whatever you design should materialize with the technology. If you have designed an intuitive and interactive design for the digital space, then the technology should present itself the way as you have envisioned it.
User Experience and User Interface
What do they both have in common?
Ps. it’s easy, Users.
Users are a core component in today’s technology circus. They are for who you make, they are who use what you make! Makes sense?
User Experience (UX) — Refers to the experience a user has with a product or service. It focuses on the user journey and how they should interact with products/services.
User Interface (UI) — Refers to the aesthetic elements by which people interact with a product or service. It focuses on design, typography, and colors.
WordPress — an extensive platform to build a brand’s experiences
WordPress is the most popular Content Management System (CMS) with over 43% of the websites running on this platform. This showcases how extensive and well built WordPress is to provide a perennial source of new design iterations, accessibility, and usability.
In the initial days, WordPress (the 0.71 version) had limited features and functionality. There was a tedious installation procedure and hopes were very low that it would become the mammoth of technology it is today.
The success of WordPress did not come overnight. Countless hours went into designing its interface and experience by the WordPress community. It has taken a decisive shape over the years by building blocks on blocks. (Ps. today, WordPress is literally built by blocks!)
The UX & UI has really helped the WordPress platform to become more powerful, intuitive, and easy-to-use.
WordPress — Understanding Teams and Designs
You’ll be surprised to know that WordPress is majorly run by people like you and us. There is actually no management or hierarchy. WordPress is an open-source platform. If you have an idea, you present it to the community and the community will take a collective decision on it.
Even you can contribute to WordPress! If you come across a few nooks and corners where you feel the design and flow can improve or needs work. You have the power to take it into your own hands and work together to make monumental changes.
Also find educational support to web accessibility and inclusive design on the WordPress website. And if you like it here at WPWhiteBoard, we’re also building up this space to provide the above and much more.
For designers looking forward to start contributing to WordPress let’s start from the basics.
The Handbook
The WordPress teams comprises of all-volunteers. To address everyone, handbook and design guidelines have been created to keep everything on track. So, if anyone has an idea and want to build on it, they can do so by following the guidelines.
You can find more details in the Handbook. You can explore the WordPress Component Library in Figma files to understand layouts, colors, typography, and other resources related to design.
If you are an ambitious individual/team, who wants to submit a project, you can always put your word in the community. The community consists of highly professional and talented people. You can get in touch with them by simply “Asking them”.
Once you get a hold of your design idea, regulations surrounding it, you can start working on it by getting involved with the community directly. You can either volunteer, be a part of a team, or start your own. Just drop your thoughts in the slack group #design after you sign up on WordPress and start contributing to WordPress.
Getting Started
When you start contributing and sharing your ideas with the WordPress community. Let me warn you about the best thing — There will be a lot of feedback(s)! Keep implementing them, keep modifying, and keep evolving!
When your project fits the necessary brackets, the core development team will start responding to the queries, suggestions, and ultimately moving it to testing sessions at #core-test
Every WordPress project undergoes a lot of checks and balances till it meets the current WordPress version and its standards. True, the process is long but the result is unbeatable and always ahead of the competition!
Some pointers for Designers
Before a designer starts with his/her project for WordPress, they should keep a few rules and responsibilities in mind. Their idea/solution should –
- Cover usability of endpoints for internal or external clients.
- Include usability of infrastructure from the perspective of API client.
- Work with Editor and Customizer focus teams to collect precise feedback(s).
- To identify ways on improving the overall experience.
UX & WordPress
UX has established itself as the core fundamental for any business or brand. As it’s the users who decide how long they stay on a digital space. And this decision is affected by many factors such as design, tech compatibility, appearance, flow, function, etc. UX helps you cover these areas by thoroughly understanding the user and delivering the exact design process.
The same goes for WordPress, a platform that helps businesses, individuals, organizations to build and manage their websites intuitively. It was initially a platform that was started due to the development of an existing blogging software b2/cafelog’s discontinuation. Today, WordPress has paved its way for building websites and blogs with more focus on aesthetics and a little bit of code.
Can you imagine the power UX has had on WordPress?
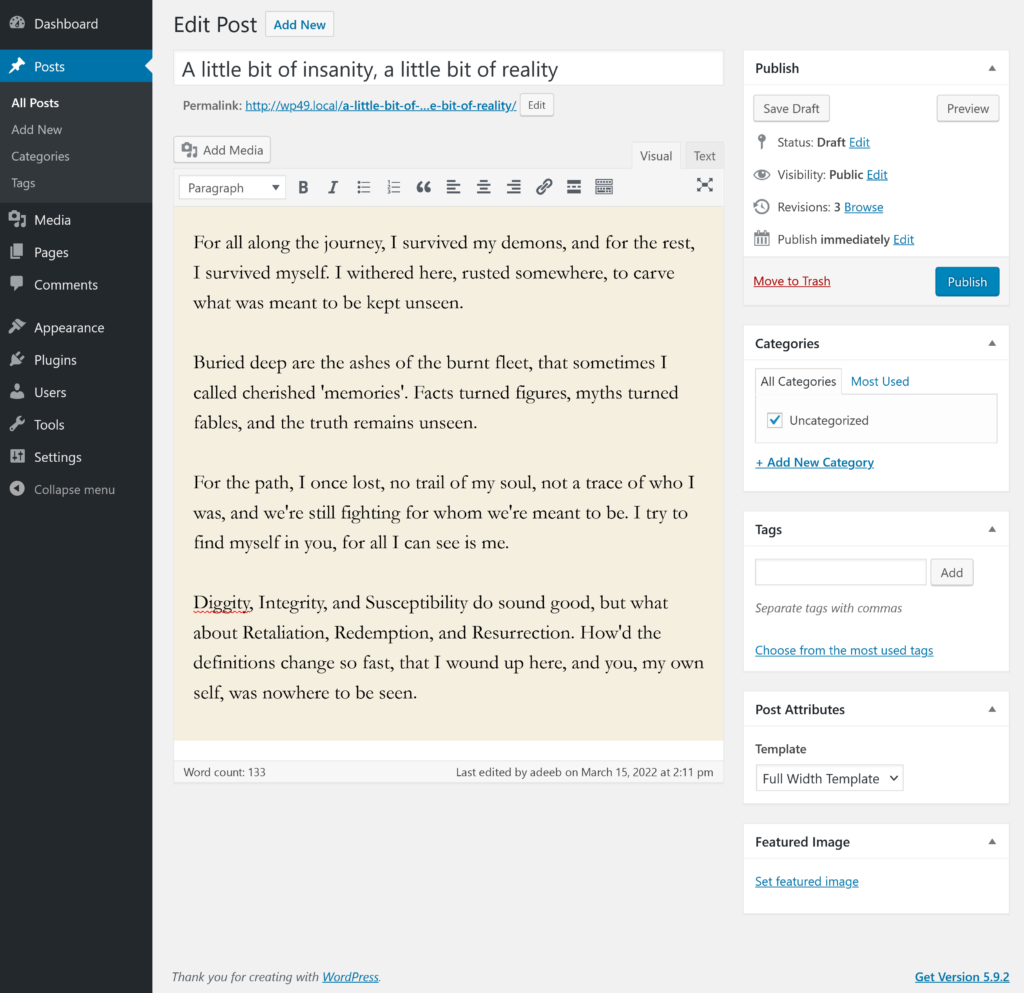
To make the WordPress software more straightforward, dashboard, and editing elements were added and enhanced over time. As the dashboard and editor are major components of WordPress, this was very important. We can say to an extent, they are the heart and soul of WordPress interface.
The WordPress Dashboard is a screen where you can quickly access your site’s content and get glimpses into other areas of the WordPress community.
Whilst, the WordPress Block Editor is a publishing experience where you create media-rich pages/posts, and control their layout.
WordPress has undergone many redesigns and makeovers! This change occurred gradually over many years as users started experiencing the need for personalized requirements while working on or using WordPress. It has been developed through its core with added functionalities like spell-check, plugins integration, URL redirection, visual editors, widgets, APIs, improved dashboard designs, automatic maintenance, better search, better support, multi-device performance, and tons of other features.
WordPress UX & UI, Then and Now!
- The very first version of WordPress UI lacked a dashboard and had limited features. The 2004 edition then saw the inclusion of subcategories, custom fields, thumbnails, post previews, etc.
- In 2005, the introduction of WordPress dashboard and multiple supported theme pages were seen. The edition also introduced the WYSIWYG editor and Akismet. The latter helped in reducing spam messages, thus increasing the user experience factor.
- The 2008 update included a new admin panel, one-click upgrade for plugins (in WP plugin directory), improvements in the visual editor, built-in gallery, word-count feature (for SEO), ability to use Google Gears, ability to reply to comments from admin panel, comment paging, sticky posts, keyboard shortcuts, etc. This update increased the user experience to a whole new level!
- Full-Screen editor was introduced in 2011, with a fresh and modern UI. The software itself got faster and lighter. Also, a new dashboard was introduced to improve the typography, design and code.
- 2014 was all about UI. User flows dedicated to mobile devices were introduced. Also, the update provided a better & distraction-free writing mode, better media management, new metrics for plugin search, live widgets, header and gallery previews, a new theme browser, etc.
- The latest structure silo of WordPress revolves around blocks. WordPress 5.0 was released with the brand name of jazz musician Bebo in December 2018. The update speculated towards revolutionizing content editing with the introduction of Block Editor — Gutenberg, along with an editor-compatible theme — Twenty Nineteen.
- Fast forwarding to 2022, we have among us WordPress 5.9, now version 6.0 recently. WordPress version 5.9 came with revolutionary features like full-site editing, block themes, and site-wide blocks. And the first ever default block theme — Twenty Twenty-Two!
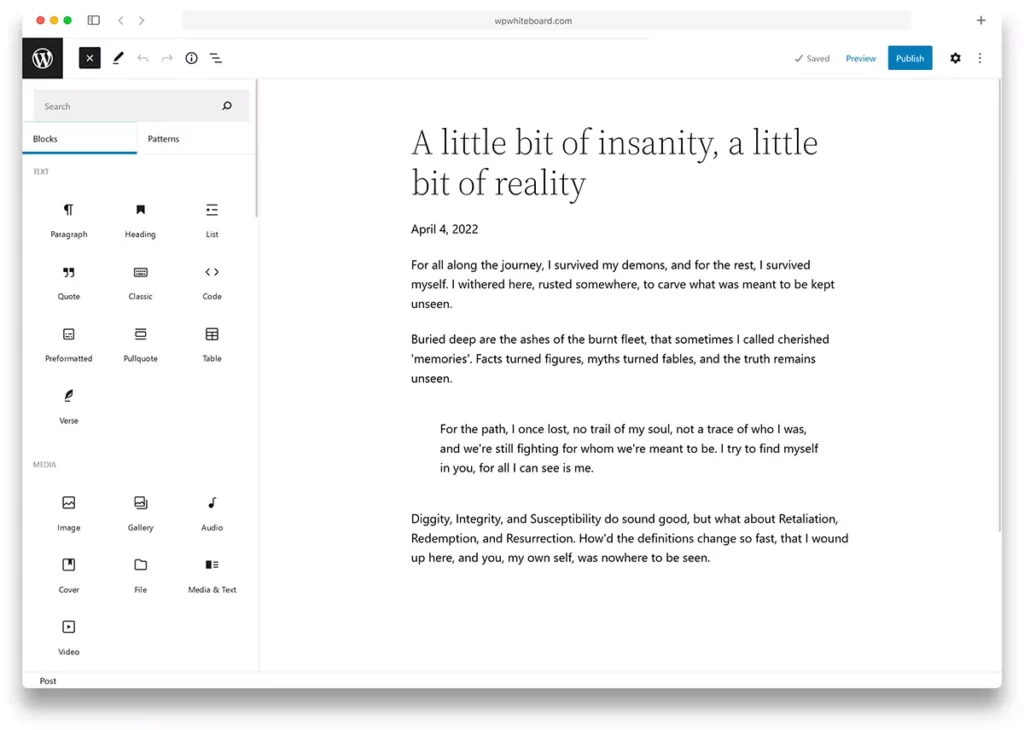
The WordPress Block Editor
Gutenberg is the project name for WordPress block editor. It replaced the WordPress TinyMCE editor. Gutenberg is still a WordPress plugin, but since it is so loved that it is now an official part of the core software. Today, it’s known as the “WordPress Block Editor”.
To experience the Gutenberg live, you can access the interactive web page.
The editor’s goal is to build a rich experience while building pages and posts.


Not just the look(UI), but the feel(UX) have definitely changed in the WordPress block editor. But it’s more than aesthetics. The block editor completely changes the editing experience by moving to a block-based approach to content. Here’s something if you’d like to know more about WordPress block editor.
Just by looking into modern WordPress, we can see some of the unique UX principles that have found their way into the design. Let’s explore them.
Some of the UX Principles that WordPress has followed very thoroughly;
- Aesthetic-Usability Effect
- Doherty Threshold
- Law of Common Region
- Law of Uniform Connectedness
- Miller’s Law
- Peak-End Rule
- Von Restorff Effect
When design teams come up with some changes or ideas, they often bring in the “Why it needs to be done?” factor. This is where these laws come into play. They help the design team to approach more practically with ample resources to back their creation.
This is exactly what you’ll be needing when presenting your project to the community. A detailed and thorough chart of what you see as the problem, how you want to solve the problem, and how your solutions will help in the achievement.
To get a detailed understanding of these UX principles, you can check out the Laws of UX.
Closing Thoughts
Well, that was a quick look at the modern UI and UX for WordPress! The two insignias of a modern-day website. Be it anything, the user interface attracts users & the user experience keeps them engaged. Integrating this concept into its system, WordPress has thus become the leading CMS software in today’s market. Reason? It’s user-friendly, supportive and it keeps evolving — just how any user wants their technology to be!