“Gutenberg this…Gutenberg that……”. If you are new to WordPress, you must’ve come across the term ‘Gutenberg’ many times and wondered what it is and the buzz around it? This happened to me as well when I first started reading about WordPress. In this article, we’ll be looking at the Journey of Gutenberg Editor & also we’re going to solve questions that come to mind when you hear the word ‘Gutenberg’.
Ps – This article is not only dedicated to peeps who are new to WordPress. If you are someone who is a WordPress pro or someone who has been using WordPress for some time, you can also give it a read. You might find something new and interesting!
So, let’s get started
What is Gutenberg?
Gutenberg is the code name for a whole new paradigm for creating with WordPress, that aims to revolutionize the publishing (not just publishing but also site building) experience. It is the modern yet intuitive page editor that replaces the classic block of text that was found on every back-end page of the software.
It is also known by various names like Gutenberg block editor, Gutenberg editor, block editor, etc,. We’ll just go with the name Gutenberg editor.
The overall goal of the Gutenberg editor is to provide you with seamless content creation and editing experience with the WordPress platform. To provide that seamless experience, Gutenberg editor relies on content types called blocks. Each and every website component, including paragraphs, headings, subheadings, lists, photos, videos, widgets, etc. are converted into blocks. You have the freedom to add, remove, reorder, and edit those blocks as per the requirements of your website, flexibly.
Think of these blocks as lego blocks. You can build the basement, build walls, place doors and windows wherever you want, and add the roof to finish it off. WordPress is almost the same with the introduction of the block editor, you can add the title block where the title would go, a content block for content, image, and video blocks wherever it is required. Providing you with the maximum flexibility to build your website content.
Why the name “Gutenberg”?
Let’s travel back in time to understand the reason behind the name “Gutenberg”.
Around the 1400s, Only priests had access to read the Bible and interpreted it according to their point of view to followers. Each one’s interpretations differed and this created a perplexing situation in the community. And the interpretations were growing over the years. Few also used the interpretations to their own benefit. Johannes Gutenberg wasn’t standing all this and came up with a fix.
Gutenberg created the world’s first mechanical printing press in the 1450s. And started printing and distributing copies of the bible, named “Gutenberg bible”. Making the bible easily accessible to everyone and open to interpretation for the masses. His invention not only democratized the bible but also brought the biggest change to the publishing industry.
Gutenberg’s vision during the 1400s was all about democracy and freedom. The Gutenberg of the modern world (i.e the block editor) still holds the same vision but in a different way. Easy-to-use Content Management Systems like Sitecore and AEM were charging hefty amounts of money for their license. Users who wanted to create content were only limited to two options – either pay a hefty amount for a license or learn a few thousand lines of code. These limitations no longer existed with the introduction of the blockGutenberg editor to WordPress.
Since both the boy from Germany and the new block editor provided the freedom to information sharing, innovation rendering, and idea distribution. The new block editor was named “Gutenberg”.
The Journey of Gutenberg Editor in WordPress
Pre-Gutenberg era (TinyMCE editor)

*This takes place before the launch of Gutenberg*
TinyMCE (Tiny MoxieCode Editor) ruled the back end of WordPress content creation for more than 14 years. It was the default WordPress editor till December 2018. TinyMCE was a friendly editor for people who liked to use MS Word, as it had the same user interface. Users could write any kind of blog post without any difficulties.
But problems started to arise when users wanted to add attractive elements to their sites. Basic knowledge of HTML was required to even float an image left or right in between paragraphs (yes, the “struggle was real”). There were plugins to customize anything in WordPress, but most of the features were available for the paid version.
There was a need for a visual, intuitive, and clean editor. That’s when Gutenberg rolled out. People started calling the TinyMCE editor the Classic editor after Gutenberg.
Inception of Gutenberg
Good things take time!
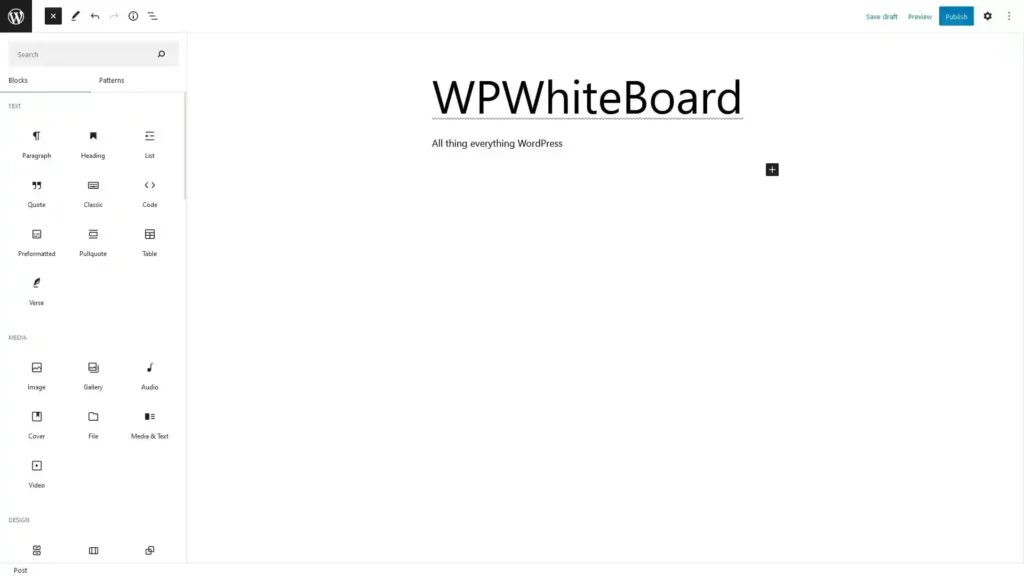
Gutenberg block editor was first introduced in WordPress 5.0. The editor didn’t receive the warmest welcome and instead created a lot of confusion in the WordPress community. People were displeased that the Block editor at the time of its launch was not a fully functional drag and drop editor. This is one of the reasons why it has an average rating of 2.1 stars. Lots of people also said that at least it should have been not integrated to the core.
But the developers worked constantly from the day of its launch, making it better than the last with every single update. But there was still an ongoing debate whether to choose the classic editor or the Gutenberg block editor.
WordPress Classic Editor vs Gutenberg Editor
Interface
The interface is the major thing that sets these two editors apart. You can just simply drag and drop content using Gutenberg. Move the blocks anywhere around the page as you like. Split the text sections and place images in between as you like. Add or adjust widgets. Even design your site’s header, footer, and navigation. In short, the Gutenberg block editor introduces a modular approach to modify your entire site. It is tough to do all these things in the classic editor without the knowledge of HTML.
Content Creation
The content creation process completely changes with the Gutenberg block editor. The classic editor was a distraction-free window for people who preferred text-only content. As mentioned before, complications occurred when there were situations to add embeds, short-codes, images, etc. Gutenberg helps you from this situation using its variety of blocks.
And, for the people who missed the distraction-free window. Gutenberg brings that as well in version 14.4 named ‘distraction-free editing mode’.
Easy to use
The classic editor requires basic HTML knowledge to enjoy its overall possibility. Gutenberg eliminates this requirement, you can just go all out with your website creation process.
I guess we evidently have a winner here. Gutenberg was not the best nor the greatest editor during its launch. But today, with all the new features and added functionalities, it feels like we are a decade ahead in terms of flexibility in editing.
Gutenberg’s prime

As mentioned before, Gutenberg was not a full-fledged drag and drop editor during its launch. But WordPress 5.8 introduced features like Full Site Editing (FSE), widgets editor, template editor, and themes.json.
Full Site Editing enables you to build the entire site by yourself. That includes navigation, header, footer, widgets, and every single thing you see on a website.
The widgets editor allows you to customize your headers, footers, and sidebars. This can be accessed by Appearance > Customize > Widgets. The widgets editor allows you to customize the areas where you used to have less control.
Template editor allows you to edit and create templates, using blocks. These templates control the layout of the post, pages, or post types on your site.
Theme.json enables you to customize the editor and style within WordPress. Experienced users and developers can control every element of how a website and its editor look and feels.
I’d say WordPress 5.8 marked the beginning of Gutenberg’s prime time. And, Considering how quickly it is growing, I don’t think it will ever stop. Gutenberg forever!
What’s next for Gutenberg?
WordPress had a market share of 29.2% among the Content Management Systems before the launch of the Gutenberg block Editor. The numbers grew to 43.2% as of January 2022. I wouldn’t say that these numbers grew solely because of Gutenberg’s editor, but also not denying the fact that Gutenberg’s editor played a significant role in their growth.
These numbers will never stop as the Gutenberg Editor continues to expand its flexibility throughout its journey, as per the needs of millions of users around the world. Making the WordPress community family bigger and better!
Bonus Content 🎁
Since you have scrolled this far/read the full article you deserve a reward 🏆 my friend. Here’s the video on ‘History of WordPress in 4 minutes’