People, I come with latest Gutenberg news! Gutenberg 14 offers a lot of enhancements and also comes with a revamped block (you’ll find out below). The most interesting change is extra block support in the UI which was only possible via theme.json. This paves the way for many exciting updates in the future. Let’s get to know what Gutenberg editor 14.0 has in store for us!
Gutenberg version 14 has surfaced and it comes packed with many features and additions. Moreover, the Gutenberg team is gearing toward pushing for more phenomenal changes. Why?
Because WordPress 6.1 release is coming fast, our beloved block editor needs to be prepared, right?
Before we begin, a round of applause to the WordPress Core team and 50 people who contributed to this packed release (over 260 PRs!), 5 of them as first-time contributors.
Pseudo Elements to the Rescue!
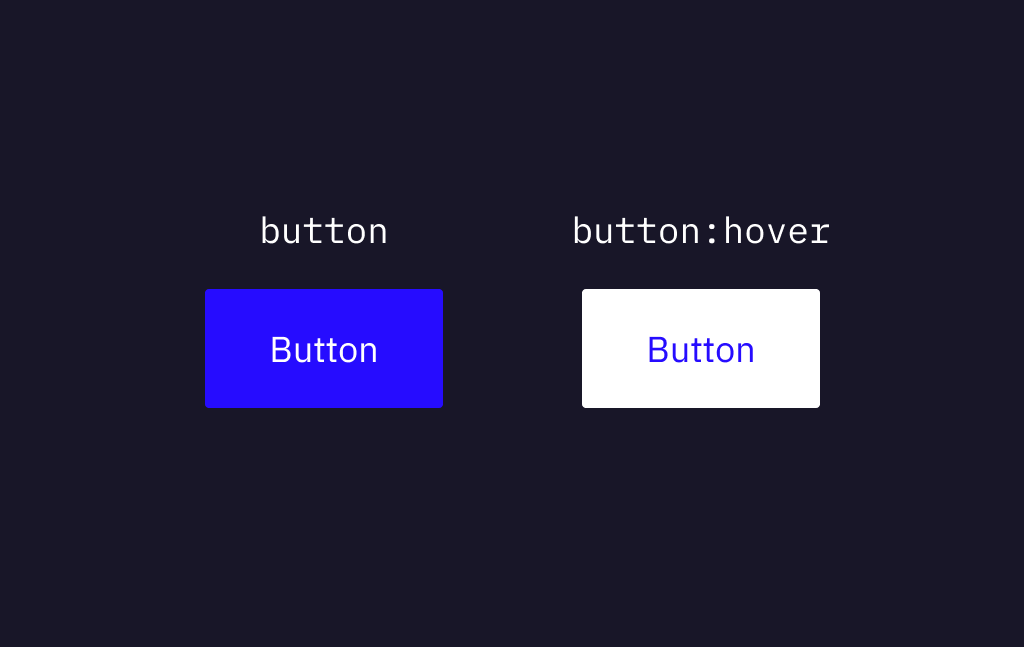
It all started with the introduction of a marvelous feature for links. We can control hover/active/focus states for links with theme.json. What’s new is that this feature is now pushed to button elements too!

Yes, the animations and control states that were missing in button elements, are now here! Button elements house blocks that have elements like button, file, and search. Unlock those states and style them easily with a short piece of magic code in your theme.json file.
Ps. here it is:
"styles": {
"elements": {
"button": {
":hover": {
"color": {
"background": "blue",
"text": "hotpink"
}
},
":active": {
"color": {
"background": "red",
"text": "yellow"
}
}
}
}
}
Fresh from the Gutenberg 14 Oven: List Block
In Gutenberg 13.8, we saw a redesigned and restructured Quote Block. Also, Before that, we saw a revamped Gallery Block. Now, we have a fresh and feature-istic List Block.
You can easily sort your list, indent it, and more with a redesigned and intuitive user experience.
Appearance tools are now available with Gutenberg 14!
Working in and around themes was always a touchy subject. When it comes to appearance changes and modifications, themes leveraging theme.json could opt-in to use Appearance tools.
Now, any theme can opt-in via theme support. Just include the code below in your functions.php file:
add_theme_support( 'appearance-tools' );Get great support like border styles, link color, spacing (blockGap, margin, padding), and line height!
Want Gap control in blocks? What about Axial gap control to Styles?
This has to be one of the most awaited feature add-ons! Now, you can enjoy complete control over blocks with the ability to adjust axial (vertical and horizontal) block spacing. You can configure this using the controls for all the blocks that support this.
Parting Notes… Naaaa!
Well, what’s there to conclude about when the biggest releases of WordPress are around the corner. As you must’ve read in the July Roundup, there were 11 releases of Gutenberg editor before WordPress 6.0 was launched.
I feel more interesting updates are coming, as the environment gets riveting and eventful with each passing day. The best thing, we are right in the middle of the WordPress features and development journey. All I’d say is subscribe to WPWhiteBoard – Your All Thing Everything WordPress resource, and hold on for more insights, articles, and more are on the way!