What do you look for in a website? Striking visuals, compelling, relevant content – overall a seamless experience, right?
Beyond all of this, it is effortless navigation that plays a crucial role in providing an unparalleled user experience and enhancing the digital interaction. Yes, aesthetics are essential, but according to a survey, 94% of consumers believe that easy navigation is the most useful website feature!
When users can easily find what they need, they are more likely to stay on the site longer, explore further, take desired actions and ultimately convert into customers. Let’s make that happen!
In this article, learn how to create a Parent Page in WordPress, display it, and some more tips on how you can create a spellbinding digital experience!🖖
What is a Parent Page
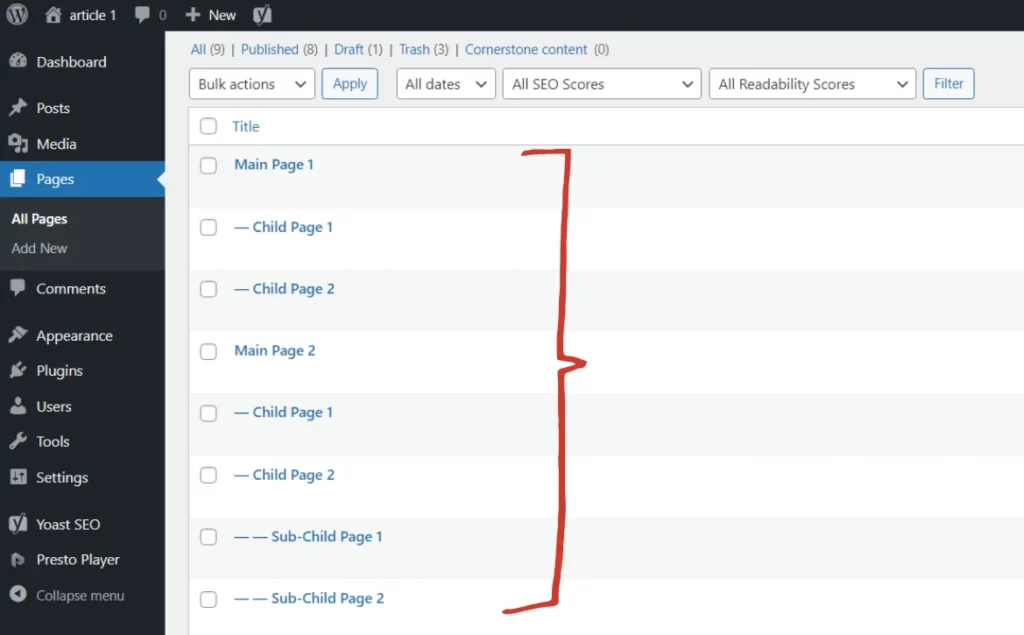
A Parent Page is created when there is a need for hierarchy; to group relevant pages together. Parent and child pages are created to organize content which is dependent on a single topic, i.e., the parent page. The subpages, dependent under the Parent Page are known as its Child Pages.
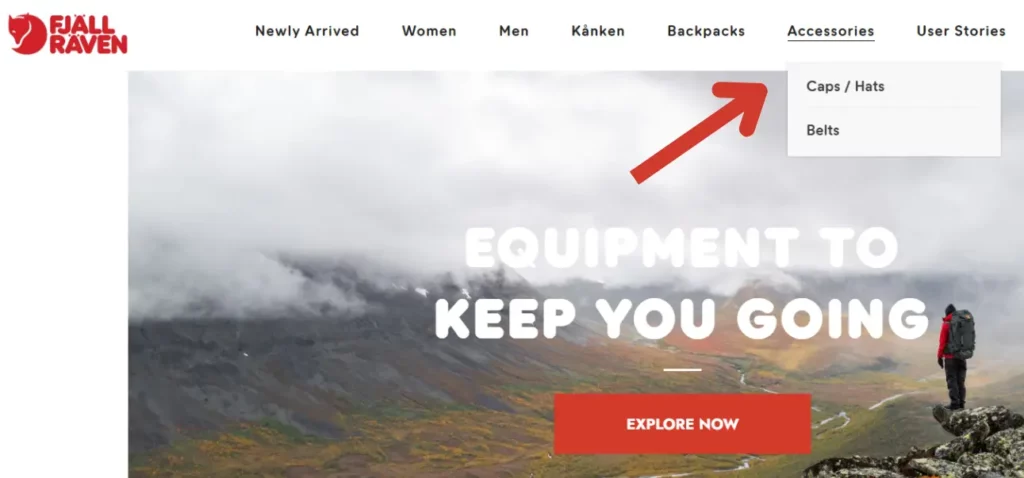
For instance, an e-commerce website might have ‘Accessories’ as a Parent Page. In this Parent Page, there might be Child Pages such as ‘Caps’, ‘Hats’ and ‘Belts’. These sub-pages require the parent page to exist.

Image Credit: Fjällräven India
Why should you create one
Parent and Child Pages is a system used in WordPress to add structure to your content. Creating a Parent page makes it easier for your viewers to find all related content underneath a single page.
It’s also useful for you, the author, as it shows all the pages in a specific order. Instead of displaying loads of information on a single page, you can distribute it by creating subpages that provide in-depth explanations.
How you structure your content determines how easy the user will find your website to navigate. Parent Pages provide overviews of the topics under it, of which the Child Pages provide expansions.
This enables users/visitors to intuitively surf through your website and find relevant content that enables them to make informed decisions, driving more traffic to your website, and of course, increasing conversions!

How to create a Parent Page on WordPress
Since, all efforts are directed towards creating a simple yet compelling navigation; you need to make sure that you have a clear and well-defined content structure for your website.
Once you have that, you’ll need to figure out which pages need to have a hierarchy and which do not. WordPress pages can be standalone too, so defining the pages beforehand goes hand-in-hand to creating a seamless experience.
Now, let’s get started with creating a parent page and adding child pages in WordPress. Here is a 5-step process to create one –
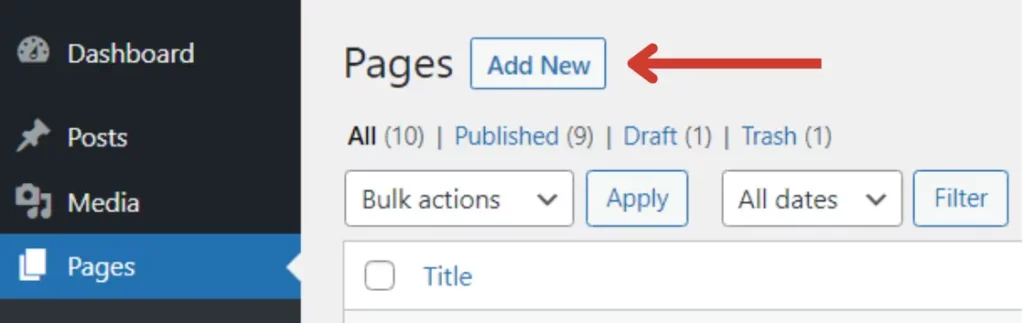
Step 1 – First click on the Page option located on WordPress’s left-aligned Menu. Click on Add New to add pages.

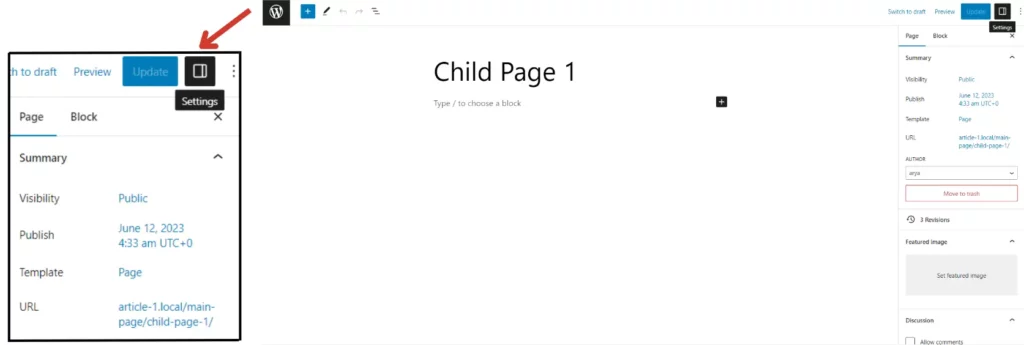
Step 2 – Next, in order to assign a Child Page to the ‘Parent’, open the required page and click on the Settings Menu, situated at the top right corner.

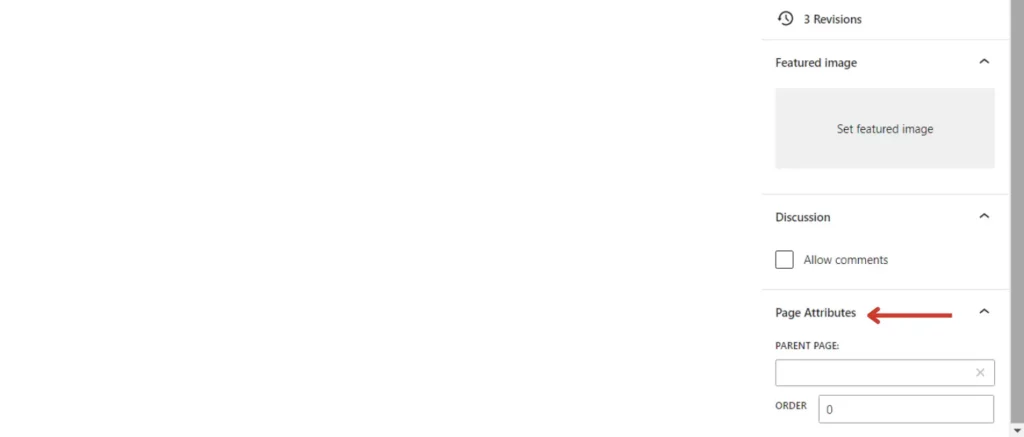
Step 3 – Scroll down till you reach the Page Attributes. Here you can assign a ‘parent’ to a page.

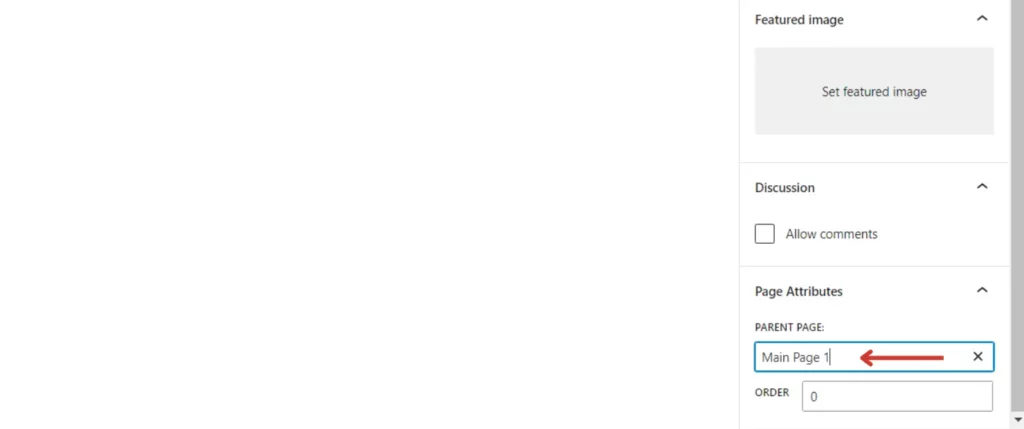
Step 4 – Write the name of the page you want to be the ‘Parent’ in the drop down box. By doing so, the current page you’re working on would become a subpage under that parent.

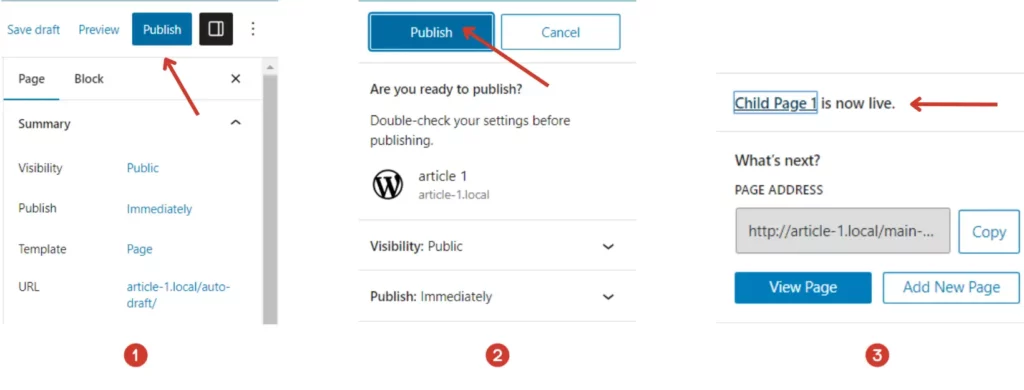
Step 5 – Later, you can add as many pages as you’d like, both parent and child and review the content before publishing it.
All you need to do is hit ‘Publish’ and Viola! Your WordPress website is published with Parent and Child Pages.

How to Display the Child Pages in the Parent Page
After creating hierarchical pages, you might want to display your Child Pages on its Parent page. If your website consists of too many Child Pages, you can provide their links on a single page to make it easy for the user to find all of them.
Manually editing the parent page every time you add or delete a Child Page can get tedious. It could also increase the chances of missing some pages or forgetting to add the required links. What if we told you there were easier methods that did this job for you? Let’s look at them one by one –
Using a Plugin
In this method, you need to install and activate a plugin that will list Child Pages for you. To do so, you can –
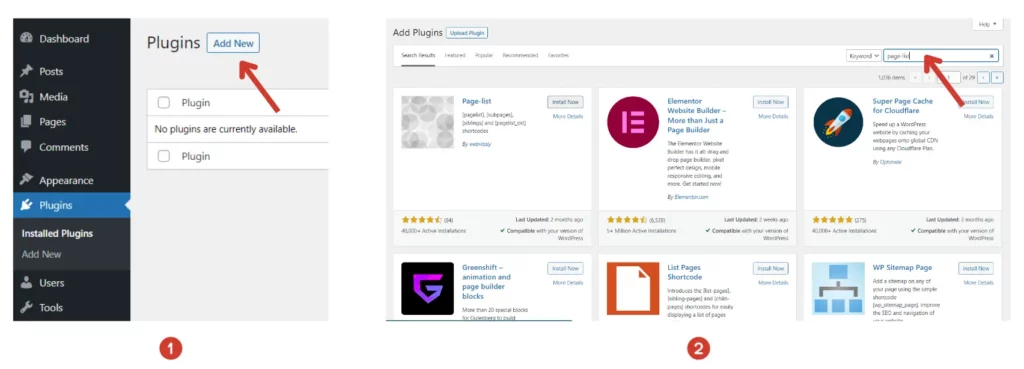
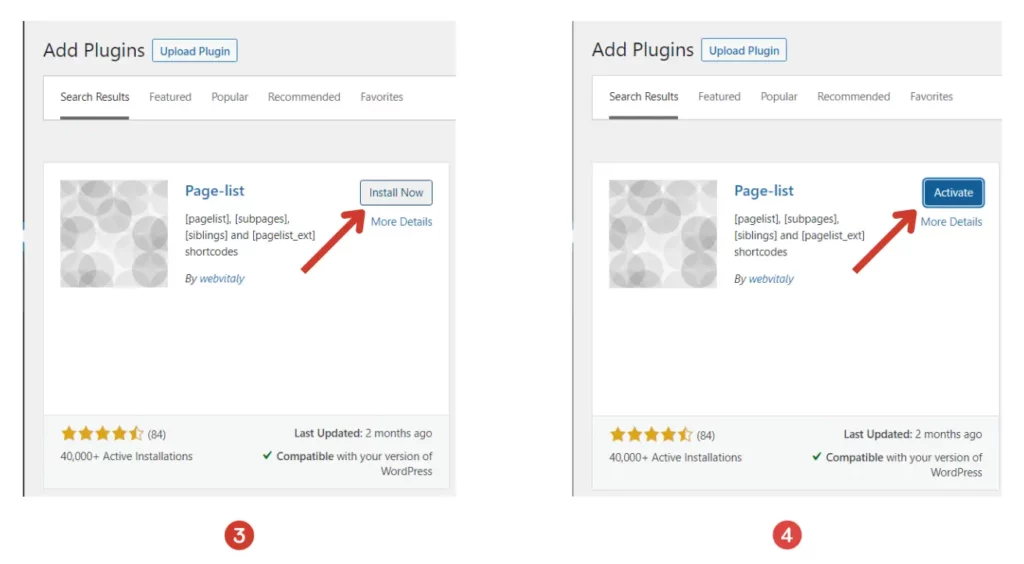
Step 1 – Go to ‘Plugins’ on the WordPress Dashboard .
Step 2 – Click on the ‘Add New’ button and use the search to find a suitable plugin. To start with, try some of these – ‘Page-list’, ‘List Pages Shortcode’, ‘CC Child Pages’ or ‘List Child Pages Shortcode’.
Step 3 – Install the plugin of your choice and hit the ‘Activate’ button.


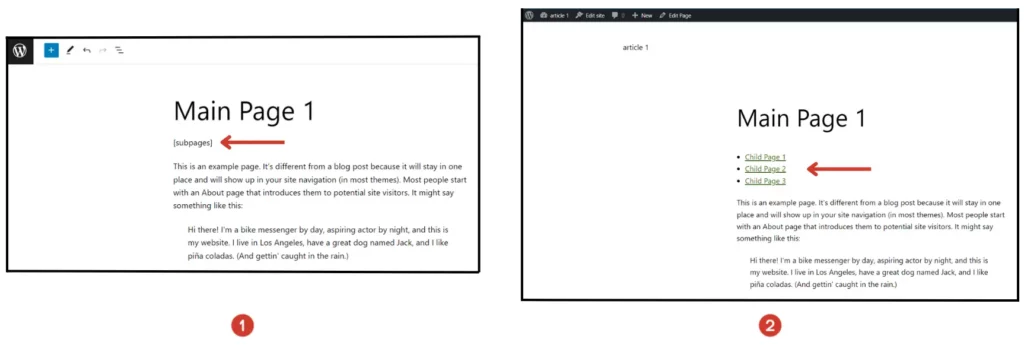
Once a plugin is activated, all you need to do is add the specific plugin’s shortcode in the place you want the list to be displayed on the Parent Page. For instance, the Page-list Plugin’s shortcode for the job is ‘[subpages]’.
Save and preview/publish the page and it will automatically display the Child Pages for you. It’s that easy!

Using PhP (Code)
This method relies on using coding. On inserting the following code in your theme’s functions.php file and saving the changes, it easily displays the Child Pages in your Parent Page.
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages )
{
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>';}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');Editing the Page Template
Here is another method to do the job – It consists of editing your page template file. Choose where you want the list of Child Pages to appear, then put in this line of code,
<?php wpb_list_child_pages(); ?>to your page.php template. Along with this, you also need to add the code mentioned in the ‘Coding’ subsection to the functions.php file.
This method is equipped to detect Child Pages and display them in a list, all in an automated manner.
Summary
Throughout this journey, we have talked about how easy navigation is key for great user interaction. Parent and Child Pages will bring you closer to achieving the order and hierarchy in your website, ultimately providing your viewers with a stellar virtual experience.
Now that you know how to create and list Parent and Child Pages on WordPress, you can craft captivating, easy-to-maneuver websites for your users. So what are you waiting for? It’s time to put your knowledge in action and create a remarkable online experience.
If you want to learn more about WordPress, and understand the flexibility and functionalities it offers – read our ‘How To’ category articles and subscribe to WPWhiteBoard!
FAQ’s
A parent page is a web page that is created to establish hierarchy. It acts as the main page which shows dependent child pages under it. It allows you to organize your website’s content in a logical and systematic manner.
Parent Pages are created to achieve easy navigation on a website and to provide a structure to your content. Search engines recognize the hierarchical structure, it helps understand the relationship between the Parent Page and its Child Pages. This can potentially improve the visibility and ranking of your website in search engine results.
Parent pages are important because they help to organize and arrange website content, improve navigation, establish contextual relationships, and enhance the overall user experience.